Quarta-feira, 04 de julho de 2018

Você já navegou em algum site ou aplicativo e não conseguiu concluir a tarefa que desejava por que tudo estava difícil de entender? Se você passa raiva, saiba que o problema não é você, mas sim a navegação e usabilidade que foram mal projetadas.
UX (User Experience) ou Experiência do Usuário é a arte de tornar mais simples e intuitivo o uso de qualquer produto, desde um espremedor de limão até um produto digital. No caso de um e-commerce ou em páginas em que a conversão seja a geração de leads por meio de um formulário, melhorar a usabilidade é facilitar o fluxo de conversão do usuário. Ou seja, o UX é o responsável por deixar o terreno o mais limpo possível para que os usuários entendam o que precisam fazer para concluir a conversão.
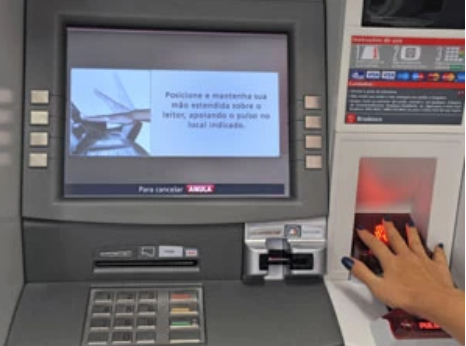
Na verdade, tem muita coisa de UX no nosso dia a dia, mais do que você imagina. Tudo com objetivo de melhorar a nossa experiência com a que interagimos. Por exemplo:

Algum UX passou por aqui. Sim, a sua raiva é por nossa culpa.

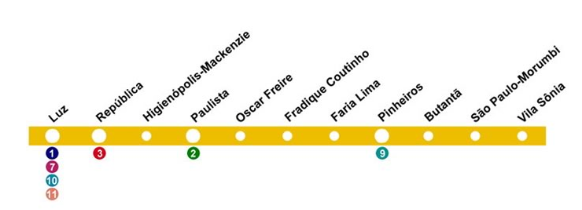
Imagine se não houvesse UX aqui pra facilitar a compreensão das estações do metrô?
Porém, não somos nós UX Designers que definimos as boas práticas de usabilidade, mas sim, os próprios usuários que nos dizem como facilitar o caminho para eles.
Imagine o seguinte cenário: você já gastou muito dinheiro investindo em mídia e seu site aparece nos primeiros resultados pagos e orgânicos do Google. Além disso, você também investe um dinheirão em campanhas de remarketing e as pessoas são frequentemente impactadas pelos seus anúncios, lhe trazendo bastante tráfego qualificado. Mas será que o seu site é bom o suficiente para essas pessoas? Ou melhor, será que as pessoas realmente encontram o que elas precisam? Você pode ter um produto maravilhoso, oferecer serviços inovadores, mas do que adianta se seu site não atender às expectativas desses usuários? Resultado: você não está aproveitando o potencial de vendas que o seu site poderia ter.

Minhas campanhas de mídia estão ótimas, mas meu site, ó…
O desenvolvimento para web obviamente está em constante evolução. Há alguns anos, tínhamos o web designer, que era o responsável por fazer sites incríveis pelo front-page (sic). Depois, veio o Web Master. Esse cara sim era o ninja que fazia os layouts e ainda programava todas as telas. E tudo feito pelo maravilhoso Dreamweaver (!!!). Felizmente, a área foi crescendo e com isso, cada profissional foi para o seu quadrado. Então hoje, temos o UX, responsável pela arquitetura da informação, personas, wireframes, fluxos de navegação e mais um monte de coisa. Temos também o UI Designer, ou User Interface Designer. Ele é o cara responsável por dar a cara final para o wireframe projetado pelo UX. É ele quem faz as versões finais do layout. E ainda tem o CRO (Conversion Rate Optimization), que é responsável pela otimização constante da taxa de conversão do seu site. Tantas siglas e profissionais com tarefas diferentes que se unem para um bom resultado final: mais vendas ou mais leads. Em algumas empresas, há um especialista separado em cada uma dessas áreas. Em outras empresas, um único profissional é responsável por tudo. Vai de cada empresa, estrutura ou orçamento. É até um assunto polêmico que não entraremos aqui.
Melhorar a experiência do usuário em seu site impacta diretamente o quanto você está investindo por cada lead ou compra gerada. E isso é a coisa mais importante que tem. Estamos falando do seu ROI (retorno sobre investimento) e sim, podemos medir ROI com UX. Eis alguns indicadores:
Resumindo, um site com boas práticas de usabilidade diminui drasticamente o custo de aquisição de clientes e aumenta a retenção de leads qualificados. E isso meus amigos, não se trata só de um layout bonito, afinal, a simplicidade é a máxima sofisticação e há muito trabalho até chegar aqui. Por isso, há um ciclo básico que podemos seguir para se chegar em um bom resultado. Vou falar um pouco dele:
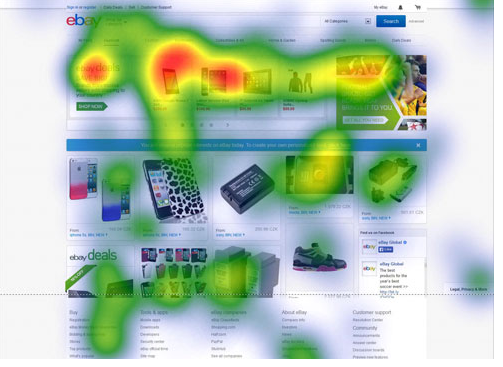
Começamos estudando tudo sobre o seu produto, seus concorrentes, quem é seu público-alvo e como ele interage com cada página do seu site, nos fazendo entender qual é seu comportamento desde quando ele entra no site até concluir a conversão, ou então, o por que ele abandona determinada página. Fazemos isso analisando a navegação do usuário quase que em tempo real, além de análise de mapas de calor para entender em quais áreas são mais ou menos clicadas. Ou seja, é através do feedback dos seus próprios usuários que conseguimos levantar algumas hipóteses para melhorar o fluxo de conversão do seu site.

Exemplo de mapa de calor em áreas mais clicadas de uma página.
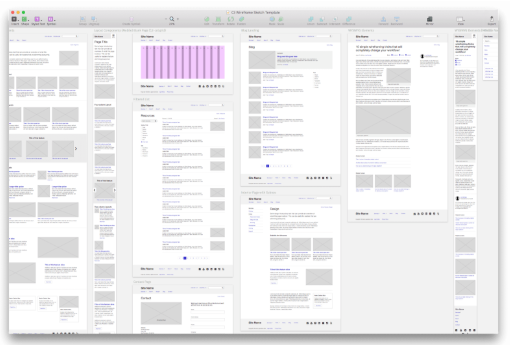
Com uma estratégia e hipóteses já definidas, começamos a dar forma para o seu produto. Aqui, definimos qual é a melhor maneira de entregar o conteúdo das páginas com base no que seus usuários desejam, desenhando mapas de fluxo de navegação, rascunhos e wireframes de como serão as novas páginas do site.

Exemplo de wireframe de como as páginas irão ficar.
UI (User Interface) é o layout final de cada página do seu site. É a versão mais fiel de como seu produto realmente irá ficar. A partir daqui, criamos protótipos que podemos testar com usuários reais para que eles nos digam o que precisamos melhorar. A hora de errar e corrigir é aqui.

Os protótipos servem para fazermos testes de usabilidade com usuários reais.
Hora da mágica! Com um protótipo já definido e testado, é feita toda a documentação de cada tela para que seja passado para os desenvolvedores programarem as páginas e deixar tudo funcionando, seguindo o mais fielmente possível as telas produzidas pelo UI.

O programador faz com que os layouts fiquem prontos para serem publicados na web.
OK! seu site finalmente foi publicado e agora pode receber visitas e vender. Agora vem a melhor parte: o tal do CRO. Ou seja, melhorias contínuas de otimização da taxa de conversão do site. Na prática, são técnicas usadas para aumentar as vendas continuamente. Nesta fase, definimos uma série de hipóteses que podem melhorar a conversão e, para ter certeza se estão certas, fazemos testes A/B comparando a versão original com a versão otimizada. Se a hipótese for vencedora, publicamos. E assim continuamente.

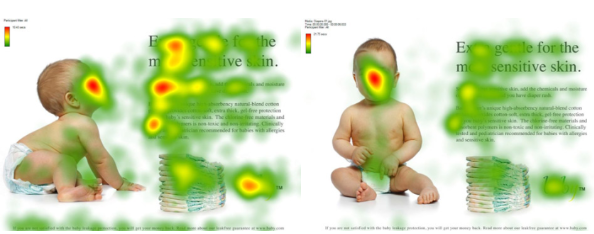
Exemplo de mapa de calor feito para um teste A/B. Na figura à esquerda, com o bebê olhando para o texto, a efetividade de leitura pelos usuários aumenta.
Assim como todas as áreas dentro do marketing digital, como Adwords, Social Media, SEO, BI, CRM, etc, há também o UX. Você só não sabia disso ainda. E para um site ter sucesso, todas essas áreas precisam ser trabalhadas em conjunto. Será que não é por isso que você não sabe o por que seu site não vende tanto quanto você gostaria? Então investe em UX! 🙂
Com mais de 10 anos no marketing digital, atualmente é líder de UX/CRO na agência ABlab, além de ministrar cursos e palestras de UX. Já trabalhou em contas como Itaú, Walmart, Citroën, Ultragaz, Brastemp, Eucatex, Basf, Sodexo, Porto Seguro, Grow, entre outros. Também já foi desenvolvedor front-end e SEO.
 Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Comentários