Terça-feira, 10 de julho de 2018

Em constante evolução, desde que os primeiros sites de comércio eletrônico despontaram na web, em meados da década de 1990, o layout é atualmente um componente fundamental para uma loja virtual, porque dele depende boa parte do sucesso de suas vendas online.
O design para e-commerce envolve, não apenas a beleza das formas empregadas para preencher uma tela, mas também a função e usabilidade de cada uma delas. Quanto melhor a usabilidade, mais fácil é a sua operação e melhores resultados são gerados pelo layout como um todo.
No passado, essa evolução do design no e-commerce abrangia apenas as telas grandes dos computadores de mesa, mas isso mudou depois da entrada dos smartphones no mercado e na vida das pessoas, posto que as telas pequenas destes dispositivos requerem um layout adaptado.
O layout adaptado para mobile site ou mobile first, por sua vez, deve levar em conta diversos fatores, dentre os quais a chamada “zona do polegar”.
A zona do polegar (the thumb zone) é um termo cunhado pelo norte-americano especialista em interface móvel, Steven Hoober, em seu livro “Designing Mobile Interfaces” (2011) para designar a área mais confortável ou alcançável para o toque, com o uso de apenas uma das mãos em uma tela de smartphone.
O mesmo assunto é tratado ainda pelo também norte-americano especializado em design de interfaces digitais, Josh Clark, que é o autor do livro “Designing for touch” (2015).
No Brasil, não há números a respeito, mas, para termos uma ideia, cerca de 50% dos 169 milhões de usuários de smartphones dos EUA têm o costume de usar o smartphone com apenas uma das mãos, segundo estimativa do site Practical E-commerce, o que implica no uso do polegar para tocar a tela.
Os autores mencionados no início deste tópico falam em estatísticas semelhantes, “a pesquisa de Hoober mostra que 49% das pessoas mantêm seus telefones em somente uma das mãos”, escreve a desenvolvedora de aplicativos Samantha Ingram no site alemão especializado em design e desenvolvimento, Smashing Magazine. “Clark levou isso ainda mais longe ao constatar que 75% das interações são impulsionadas pelo polegar”, completa Samantha.
Sabendo disso, como testar o design do seu mobile site para que ele forneça uma ótima usabilidade para esse tipo de usuário?
O teste da zona do polegar compreende verificar se os links, botões, formulários e outros objetos de interação importantes para um aplicativo ou mobile site estão ao alcance do dedo polegar do usuário de smartphones.
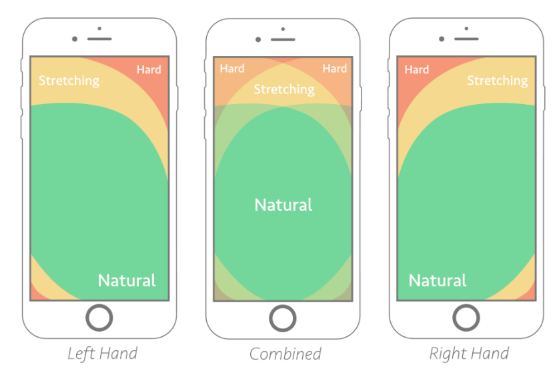
Para realizar essa ação, os especialistas em design e desenvolvimento empregam diagramas que demarcam as áreas médias de alcance do polegar em uma tela de smartphone. Observe abaixo (na figura 1) o mapeamento das zonas de alcance para os polegares das mãos esquerda e direita, além da zona combinada das duas mãos.

Nestes diagramas, a parte verde é o local onde o alcance do polegar é natural; a zona amarela é aquela em que o usuário precisa esticar o dedo para conseguir chegar até ela, e, por fim, a região vermelha é aquela de difícil alcance para quem usa um smartphone com apenas uma das mãos.
Todos sabemos, porém, que as telas e os dedos possuem tamanhos diferentes e que não há como incluir todos em um único diagrama. Por isso, os diagramas mencionados representam uma média.
Além disso, de acordo com estimativas de diversas fontes provenientes de publicações como as revistas Superinteressante e Galileu, por exemplo, aproximadamente 10% das pessoas do mundo são canhotas, ou seja, usam a mão esquerda para realizar tarefas. Esse fato faz com que os designers tenham que escolher a estratégia mais adequada de criação de interfaces de mobile sites e aplicativos, dependendo do público com o qual estão trabalhando.
Nesse cenário, a tendência é usar o layout para destros, que somam 90% da população. Contudo, se o público do mobile site em questão é um público constituído majoritariamente por canhotos, convém apostar em um design para canhotos. Há ainda a opção mista ou combinada, que atende ambas as demandas.
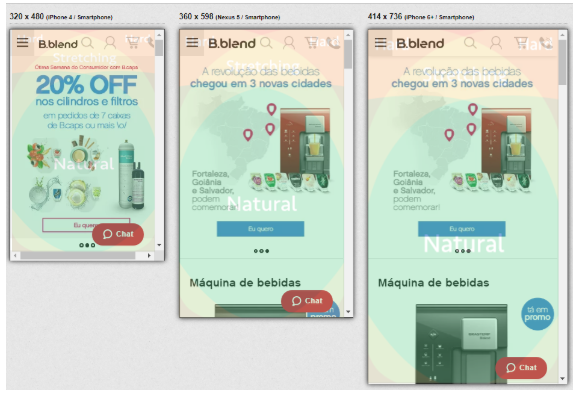
No exemplo a seguir, o site mobile first da Brastemp, denominado B.blend, foi inserido no testador “Responsive Tester” (disponível online), o que permitiu visualizá-lo em vários tamanhos de telas, sobre as quais foram sobrepostas manualmente (por meio do Photoshop) o diagrama combinado de zona do polegar. Observe:

O que fica evidente aqui, à primeira vista, é que os designers centralizam o botão “Eu quero” (que é o mais importante nesta página) abaixo da imagem do produto, e não o contrário, de modo que este fique na melhor posição da tela para o alcance do polegar de qualquer uma das mãos. Mais abaixo, ainda na zona “natural”, o site conta com um botão para o “chat”.
Já na parte de cima, na zona de difícil acesso, foram inseridos o menu do site e os botões “pesquisar”, “meus pedidos”, “meu carrinho” e “vendas por telefone”, que não são importantes nesta situação ou ocasião.
Ajustes como estes podem fazer a diferença entre vender pouco ou vender muito por meio de um mobile site.
Realizar o teste da zona do polegar ao desenvolver mobile sites é importante porque permite otimizar o layout para reduzir o percentual de rejeição e obter mais conversões.
Depois de estudar um site mobile, o designer deve fazer o possível para inserir os botões, links e formulários mais importantes na zona de alcance natural da tela do smartphone, pois se estes forem posicionados em outros locais, o usuário poderá ver, mas talvez prefira não realizar o esforço de esticar o dedo para tocá-los.
Mais do que fazer o teste do diagrama da zona do polegar, é fundamental analisar constantemente o mobile site por meio de softwares como o Google Analytics, que possibilita verificar entre vários layouts, qual deles é o mais funcional, gera a melhor experiência e converte mais.
Em resumo, o teste da zona do polegar permite que você trabalhe para a obtenção de um layout simples e eficaz, com os botões, links e formulários certos posicionados nos lugares mais adequados para a média dos usuários de um determinado público.
Bacharel em Análise de Sistemas, Empreendedor e Apaixonado por tudo que envolve o varejo digital. CEO da Agência e-Plus, E-commerce e Marketing Digital.
 Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Comentários