Quarta-feira, 09 de novembro de 2022
Artigo produzido em parceria com Gabriel Carrijo – publicitário e trabalha com experiência do usuário na NovaHaus há 3 anos.
Um ponto essencial para qualquer e-commerce é ter uma boa página para os produtos. Afinal, é ali que o usuário decide se vai realizar a compra ou não. Para aumentar o número de vendas, é preciso entender o que os usuários buscam em uma página assim – e o Eye Tracking, tecnologia de rastreamento ocular, é o equipamento ideal para isso.
Durante a Black Friday de 2021, a NovaHaus realizou uma extensa pesquisa de Eye Tracking em 4 dos maiores e-commerces do Brasil: Magalu, Americanas, Amazon e Mercado Livre. Com 24 participantes, a pesquisa gerou diversos insights sobre os sites de vendas online, incluindo as páginas internas dos produtos.
Para ajudar você a se preparar para a Black Friday deste ano e vender ainda mais, preparamos um compilado deste estudo valioso e enriquecedor. Vamos lá?
No geral, as páginas de produtos são compostas por:
A seguir, vamos analisar o que chama mais atenção nesse tipo de página e também o que passa despercebido pelo visitante.
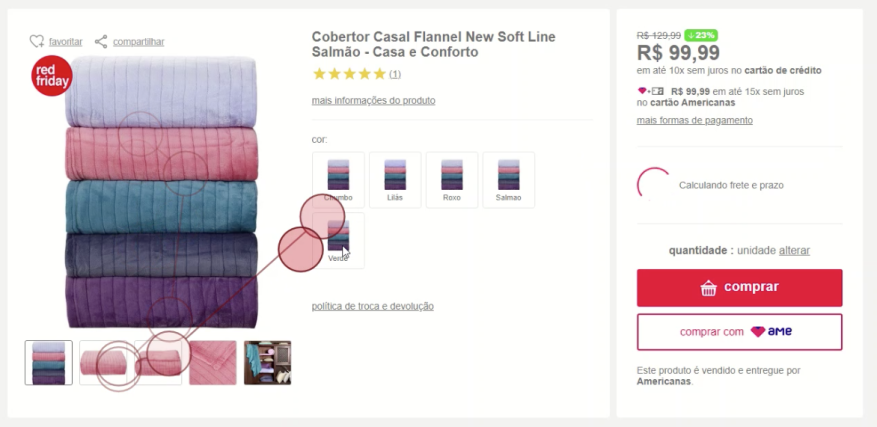
As imagens do produto precisam ter um forte apelo visual, já que a maioria dos usuários só continua navegando na página depois de olhar e gostar das fotos – muitos olham e abandonam a página sem ler nenhum texto. Podemos observar em várias gravações que os usuários gastam um bom tempo vendo as imagens e ignorando completamente as demais informações, como título, descrição, preço, frete, botões, etc. Eles parecem só perceber esse conteúdo após terem gostado da imagem.


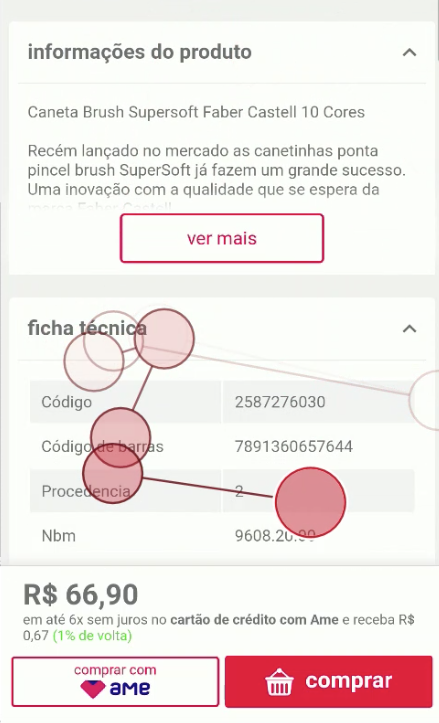
(Nessa sequência de fixações nos prints, podemos ver que o usuário gastou bastante tempo examinando as fotos e variações do produto para só depois buscar mais informações sobre ele)
Vale pontuar também que, no geral, os usuários não usam a ferramenta de zoom da foto, então os detalhes da imagem precisam estar claros. Se você tiver alguma informação muito relevante, é aconselhável colocá-la no carrossel de imagens, já que o foco do usuário estará ali.
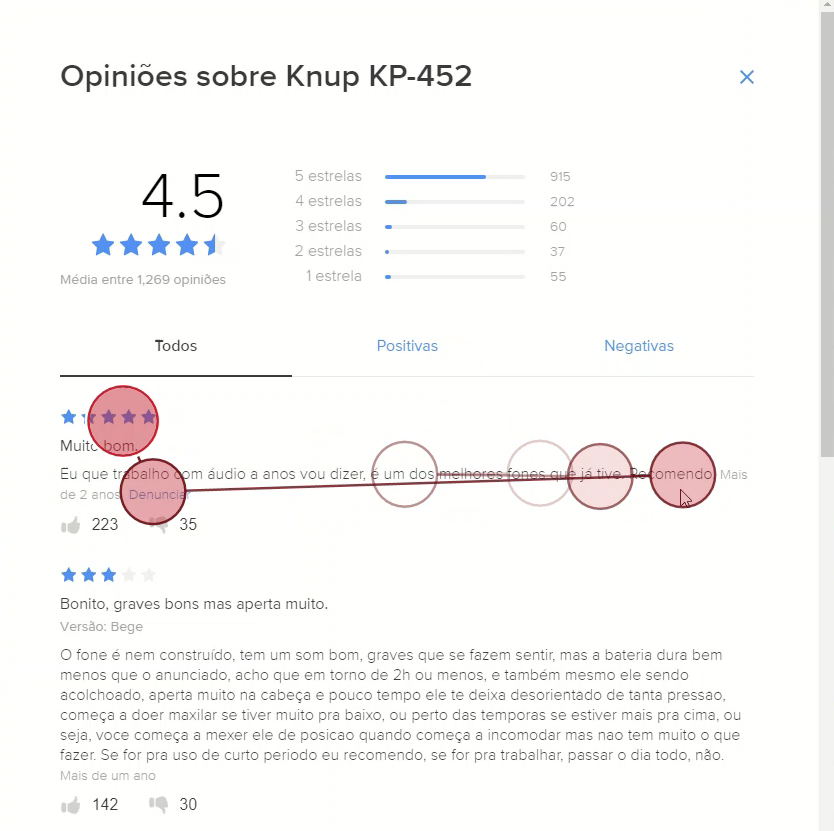
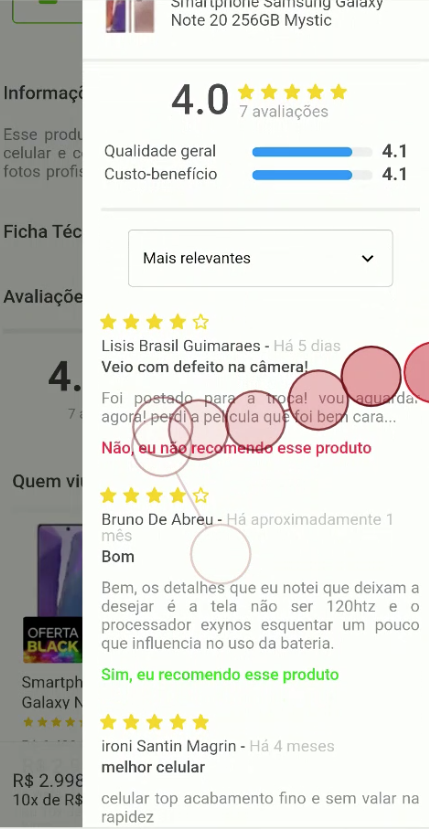
As avaliações e comentários são de extrema importância na página do produto e, durante a Black Friday, isso parece ter um peso ainda maior. No geral, os usuários dedicam mais tempo lendo essa seção do que os textos da descrição. Além disso, páginas de produtos mal avaliados são rapidamente abandonadas. Isso tudo é ainda mais impactante em produtos de tecnologia. Por isso, essa seção deve ter destaque na página.


(Pela sequência e quantidade de fixações, podemos determinar que os usuários estão lendo e, principalmente, buscando entender o que está escrito nos depoimentos)
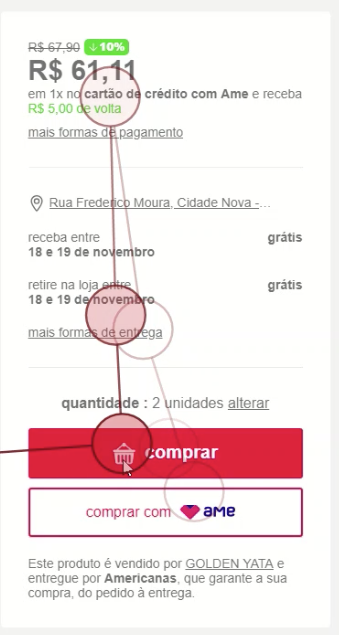
Mesmo que o CTA seja fixo ou com muito destaque, os usuários tendem a ignorá-lo até acharem que vale a pena adicionar o produto ao carrinho. Ou seja, os usuários interessados tendem a buscar mais informações sobre o produto antes de clicar em algum botão e, muitas vezes, o CTA destacado acaba atrapalhando esse fluxo.

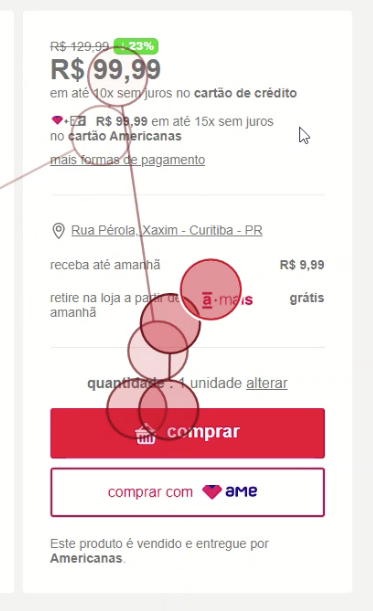
(Mesmo que o preço e o CTA estejam em destaque na tela, podemos ver que não há fixações nessa seção do site, ou seja, o usuário tende a ignorá-los enquanto busca mais informações sobre o produto)
Essa seção recebe bastante atenção dos usuários, especialmente na Black Friday, época em que as ofertas são mais atrativas. Mas, no geral, ela só é levada em consideração depois que as outras informações na página já foram vistas. Mas, há um ponto de atenção: alguns sites apresentam uma infinidade de produtos relacionados, no entanto, ter tantas opções pode ser prejudicial, pois desvia o foco do usuário, principalmente quando os produtos apresentados não possuem muita relação com a busca inicial.

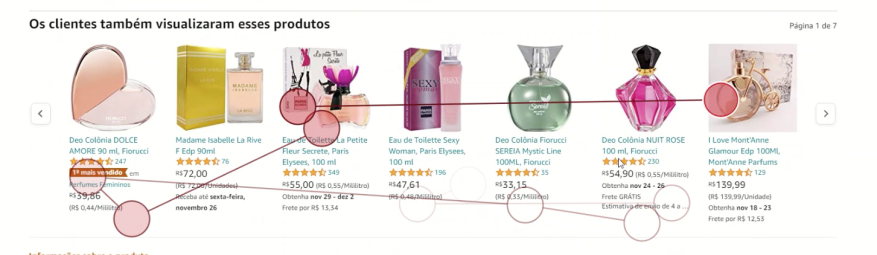
(Pela quantidade e distância das fixações, podemos ver que os usuários tendem a dar uma passada de olho rápida nos produtos relacionados, sem se prender a detalhes)
Baseado nisso, imaginamos que a localização ideal dessa seção seja no final da página, após as informações do produto principal. Muitos e-commerces trazem esses produtos acima de informações importantes do produto principal, podendo fazer com que sejam ignorados.
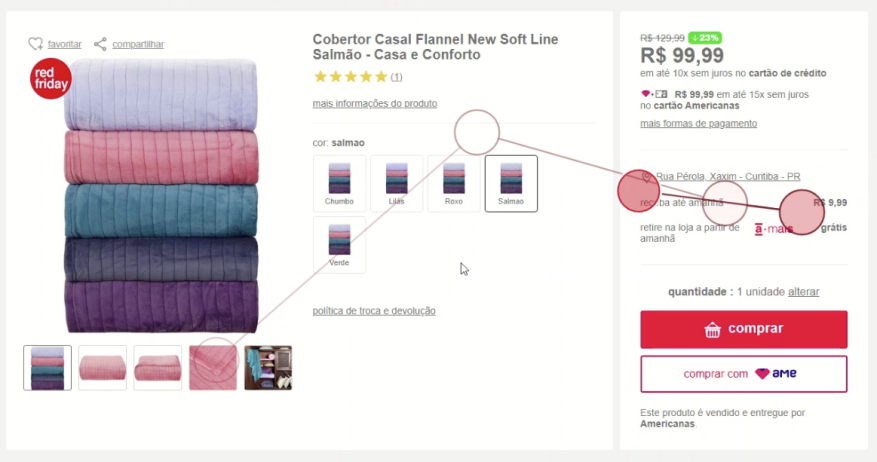
É importante saber que, antes de entrar na página do produto, o usuário provavelmente já viu o seu preço na busca ou no anúncio que o levou até a interna do item, por isso essa informação é inicialmente ignorada pelos usuários nessa página. Junto a isso, notamos como a busca pelas informações do frete sempre estão acompanhadas de olhares no preço, ou seja, essas informações são entendidas como parte da mesma entidade quando há uma real intenção de compra.


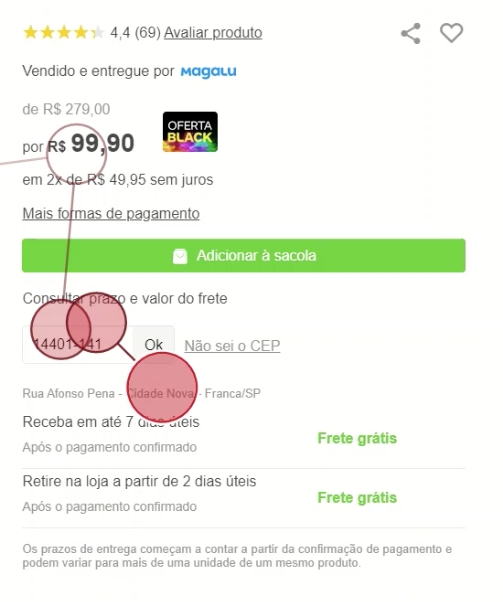
(Pelo caminho das fixações, em ambos os prints, podemos notar que o usuário pulou do preço diretamente para as informações de frete)
Os e-commerces não costumam apresentar a página do próprio produto dessa forma, mas talvez seja interessante já mostrar o valor somado de preço e frete para evitar que o usuário perca tempo fazendo cálculos mentais.
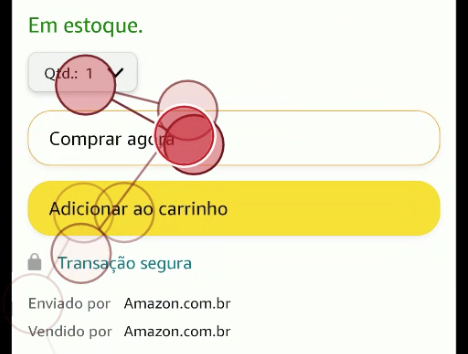
Como mencionado acima, o botão não precisa ficar em total destaque na página. Assim como o preço, ele só é procurado pelo usuário no final do fluxo. Antes de buscar o botão, o usuário visualiza fotos, informações, avaliações, preço e frete – não há necessidade de tentar criar atalhos aqui, isso pode atrapalhar ao invés de ajudar na ação. É muito mais relevante que a página do produto possibilite que o usuário siga seu fluxo de consumo de conteúdo da melhor maneira possível, sem bloqueios ou interrupções.


(Podemos ver que há uma maior concentração de fixações no botão, ou seja, os usuários dedicam um tempo observando antes de clicar. Também podemos ver pela sequência que o usuário gosta de retomar o final do seu caminho, vendo preço e etc, antes de concluir a ação)
Também podemos observar que a maioria dos e-commerces possuem 2 botões (compre agora e adicione ao carrinho, etc). Apesar de comum, isso parece confundir um pouco os usuários, já que eles fazem diversos movimentos de olho entre um e outro até decidir em qual clicar.
Percebemos, por meio dos 24 testes realizados no 4 e-commerces, que os usuários geralmente se comportam da seguinte forma dentro da página do produto:
Ir contra esse fluxo da página do produto que o usuário busca poderá prejudicar sua experiência dentro do site, causando frustração e abandono. Por outro lado, facilitar esse fluxo, exibindo os elementos na ordem e com o destaque que os usuários esperam, melhora o processo de compra, deixando-o mais fluido e garantindo uma experiência melhor.
Essa tecnologia de rastreamento ocular permite saber para onde o usuário direciona seu olhar. Além de identificar os pontos que mais chamam a atenção do usuário, o equipamento indica onde ele fixa o olhar e grava a informação, gerando mapas de calor e sequência de pontos de visualização. O Eye Tracking é a evolução do teste de usabilidade tradicional, que permite pensar como o usuário, criando uma navegação centrada nele, para aumentar a taxa de conversão do seu site. Saiba mais.
Filipe Acosta – Formado em Publicidade e Propaganda, Filipe está há 15 anos no mercado digital. Atualmente, ele é CXO na NovaHaus e já atendeu grandes marcas nacionais e internacionais, como AB InBev, Ambev e Ajinomoto. Possui ampla experiência em UX Research, atuando nas etapas de pesquisa e desenvolvimento de produtos digitais centrados no usuário.
Gabriel Carrijo – Publicitário, trabalha com experiência do usuário na NovaHaus há 3 anos. Já atuou como UX Designer e Researcher em projetos para marcas como Ambev, AB InBev, Nestlé e Ajinomoto, desenvolvendo produtos digitais focados em usabilidade.
Formado em Publicidade e Propaganda, Filipe está há 15 anos no mercado digital. Atualmente, ele é CXO na NovaHaus e já atendeu grandes marcas nacionais e internacionais, como AB InBev, Ambev e Ajinomoto. Possui ampla experiência em UX Research, atuando nas etapas de pesquisa e desenvolvimento de produtos digitais centrados no usuário.
 Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Comentários