Quinta-feira, 06 de agosto de 2015
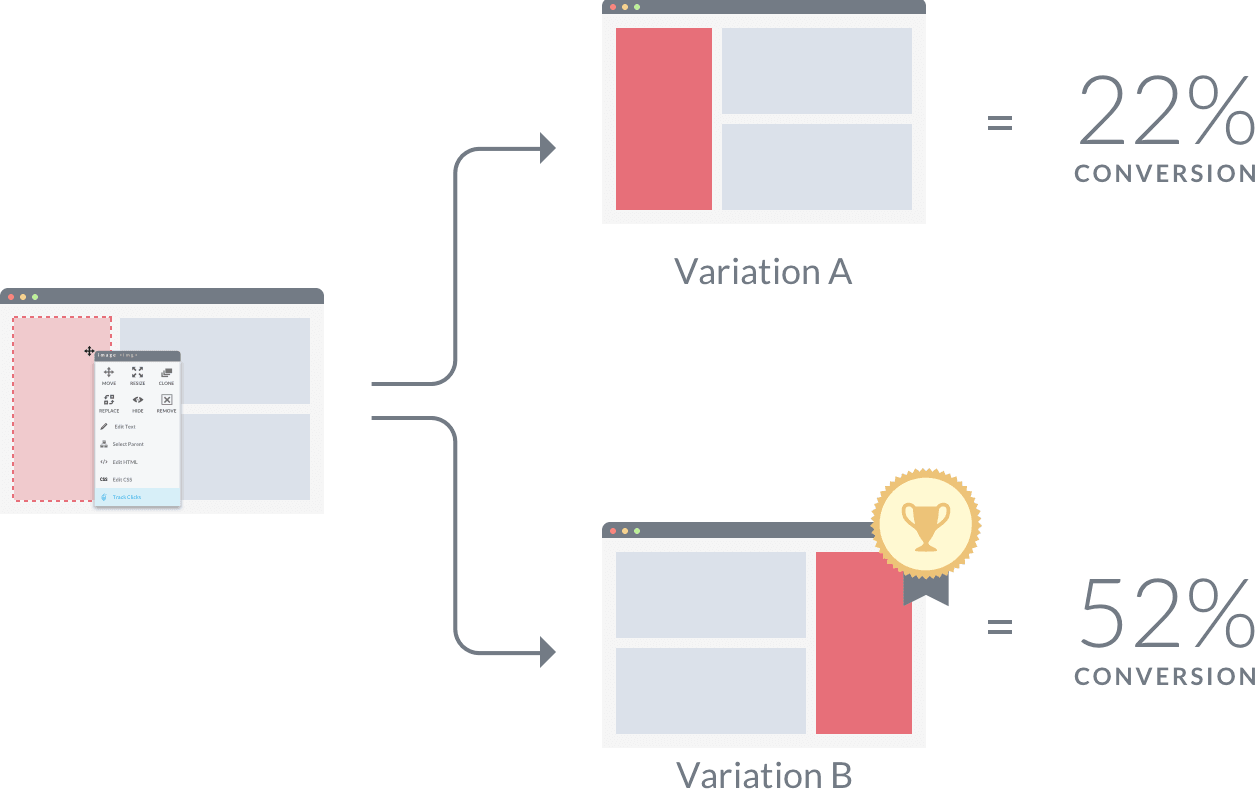
O teste A/B, ou teste multi-variável, é um método estatístico utilizado para testar de forma aleatória duas ou mais variantes de um elemento num ambiente controlado.
No contexto web é muito utilizado por designers de experiência e profissionais de inteligência com o objetivo de melhorar ou aumentar algum resultado desejado como, por exemplo, a taxa de cliques de uma publicidade online.
Como o nome sugere, duas opções, A e B, são comparadas, sendo ambas iguais exceto por uma diferença, geralmente visual, associada à mudança no comportamento do usuário.
Em outras palavras, o Teste A/B é uma forma prática de testar qual versão de uma determinada funcionalidade ou arranjamento de layout de um produto é melhor.
Melhor, no caso, pode atender a vários quesitos: uso, aceitação ou conversão. O objetivo é sair do campo subjetivo, do achismo, e concluir baseado em fatos, evidências e métricas qual versão de fato tem retorno mais positivo para a empresa.

Não se inicia um teste A/B sem que haja um questionamento a ser respondido e, apesar de cada teste ser único, alguns aspectos costumam ser frequentemente testados, como por exemplo:
Hoje vamos testar uma hipótese levantada pelo colega Gabriel Pinheiro de que botões descritos com verbos no infinitivo são mais clicados. O teste será realizado na página de Seleção do mês do ClubeW One para saber na prática qual termo converte mais: Assinar ClubeW, Assinar ou Assine.

Vamos ao trabalho!
Agora que temos uma ideia do que é e para que serve um teste A/B, vamos criar um utilizando o Visual Website Optimizer (VWO).
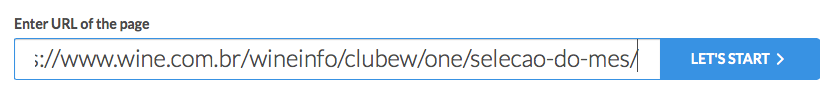
Pulando a apresentação do serviço e o cadastro no mesmo — detalharei os recursos disponíveis em outra oportunidade — , digite a URL da página que deseja testar e clique em Let’s Start.

Em seguida, no modo de edição do Variation 1, clique no elemento que deseja modificar. Feito isso, escolha a opção Edit HTML e modifique o texto do elemento utilizando o painel com o código fonte.

Adicione mais uma variação clicando em Add Variation e repita o mesmo processo agora com a outra opção de texto.
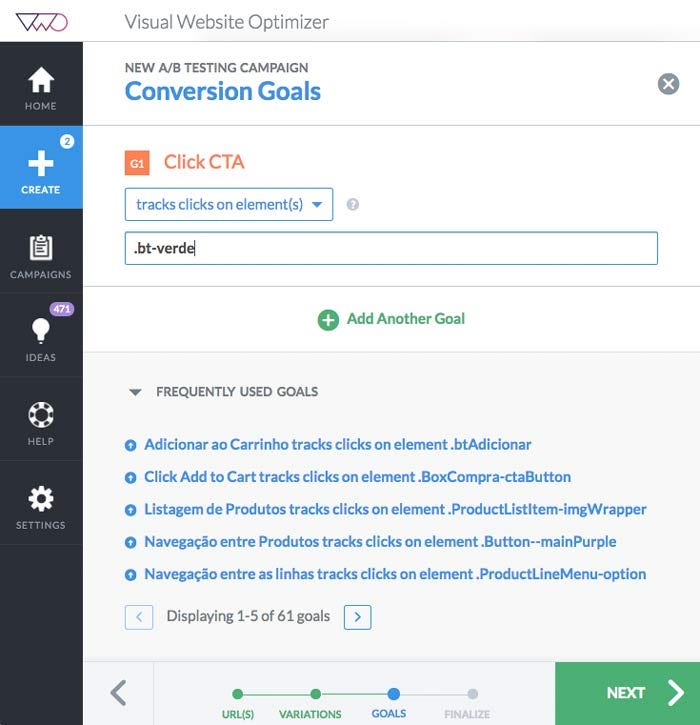
Depois de clicar em Next, você irá definir uma meta como sendo do tipo Element Click e definir o valor com o ID ou classe do elemento.

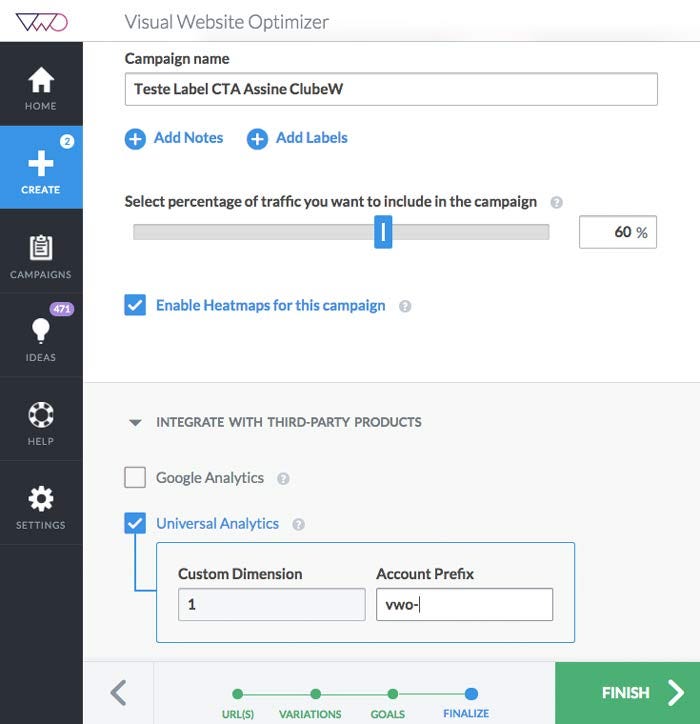
Clique em Next novamente e neste passo você deverá definir um nome para o teste, a porcentagem do tráfego da página que será impactado pelo teste, o qual depende do volume de acesso de cada website.
É interessante marcar também a opção de integração com oGoogle Analytics (GA) ouUniversal Analytics (UA), de acordo com a versão do código de acompanhamento utilizado. Esta opção permite que o VWO envie um hit personalizado para o GA. Na Wine utilizamos oUniversal Analytics e a Custom Dimension 1 para coletar os resultados.

Feito isto, seu teste poderá ser iniciado. O tempo de duração depende da performance de cada variação da página. Caso uma das versões não apresente uma diferença significativa de performance em relação às outras é aconselhado não eleger um vencedor e realizar um novo teste.
No próximo artigo mostrarei como analisar o teste A/B que acabamos de criar considerando suas particularidades.
##
Artigo original em: https://medium.com
É designer, especialista em web analytics atua em consultorias de análise e implementação projetos de analytics como Google Analytics, Omniture Adobe Analytics e Visual Website Optimizer, auxiliando equipes de UX, Marketing e BI com dados para otimizar interfaces e mensurar resultados. Atualmente presta consultoria para empresas como Wine.com.br, NET, Porto Seguro e HandMade UX.
 Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Comentários