Terça-feira, 29 de março de 2022
Você pode não saber o que é o primeiro viewpoint, mas eu aposto que você já esteve em um. Inclusive há alguns segundos. O primeiro viewpoint é a tela inicial de qualquer site ou aplicativo. É todo o conteúdo visível de um endereço eletrônico assim que ele é aberto ou carregado.

Esse é o único trecho visível por 100% dos usuários que acessam uma página, afinal, nem todos rolam para baixo, abandonando a navegação ali mesmo, na tela inicial. Na verdade, é muito comum que 25% das pessoas (ou até mais) não rolem a página. Isso quer dizer que, a partir da sua tela inicial, apenas 75% dos visitantes continuam navegando e esse número vai diminuindo gradativamente enquanto a tela desce.

Por exemplo, nesse mapa de calor, extraído de uma ferramenta de mouse-tracking, podemos observar que a área em vermelho é a tela inicial e representa 100% de visualizações. A partir dela, as cores esfriando indicam que a porcentagem de visualizações está caindo. A parte amarela está com cerca de 75% e a azul, com 50%. (Fonte da imagem: GoDaddy)
Bom, vamos deixar isso um pouco de lado para visitarmos rapidamente um conceito da psicologia (eu juro que isso vai fazer muito sentido e expandir a sua mente). Você já ouviu falar em efeito halo? Eu vou trazer a definição que encontrei no excelente livro “Rápido e Devagar: Duas Formas de Pensar” (2011), de Daniel Kahneman, psicólogo laureado com o Prêmio Nobel da Economia.
Kahneman começa o capítulo Coerência emocional exagerada (Efeito Halo) assim: “Se você gosta da política do presidente, provavelmente gosta da voz dele e também da sua aparência. A tendência de gostar (ou desgostar) de tudo o que diz respeito a uma pessoa – incluindo coisas que você não observou – é conhecida como efeito halo.”
Por exemplo, se eu uso essa sequência de adjetivos: “inteligente, esforçado, impulsivo, crítico, obstinado e invejoso”, você vai ter uma impressão completamente diferente do que se eu usar essa outra: “invejoso, obstinado, crítico, impulsivo, esforçado e inteligente”. Estou certo? Mas você percebeu que as duas sequências possuem exatamente os mesmos adjetivos? Eles estão apenas em ordens inversas.
Acontece que seu cérebro faz julgamentos iniciais o tempo todo. É a prova de que “a primeira impressão é a que fica”. Na primeira lista, as palavras iniciais trazem sentimentos positivos, enquanto a segunda segue para o lado negativo. Então, mesmo que o primeiro exemplo termine com a palavra “invejoso”, você tende a acreditar que seria uma “inveja do bem”, já no segundo exemplo, a palavra “inteligente” pode parecer como um “gênio do mal”.
Continuando no livro, Kahneman fala: “A sequência em que observamos características de uma pessoa muitas vezes é determinada pelo acaso. A sequência importa, contudo, porque o efeito halo aumenta o peso das primeiras impressões, às vezes a tal ponto que a informação subsequente é, em grande parte, desperdiçada.” Foi isso que aconteceu com as sequências de palavras e é também o que acontece com o seu site ou aplicativo!
A tela inicial vai determinar como o visitante irá interpretar o seu site ou aplicativo inteiro (mesmo o que não o viu por completo). Veja só a importância disso! Ele vai determinar, por exemplo, se o seu site transmite confiança, base para a construção de qualquer relacionamento, inclusive entre usuários e páginas online. Além disso, muito do que o usuário procura na internet é velocidade, então, ele não vai desperdiçar nem 10 segundos tentando entender o que o seu site quer transmitir, se é confiável, etc. Ele vai acessar, ver a tela inicial e, em milésimos de segundos, centenas de informações vão passar pela mente dele, fazendo-o scrollar a tela, clicar em algo ou, simplesmente, abandonar.
Mais uma vez, o usuário busca velocidade (e facilidade) na internet. Por que acessar um e-commerce ao invés de ir em uma loja? Porque é mais rápido e fácil. Então, o seu site ou aplicativo deve potencializar isso ainda mais se quiser atrair mais usuários.
Nós conseguimos trabalhar com o efeito halo de duas formas. A primeira é tendo um site bom, sem efeito halo negativo. Por exemplo, se o usuário entra e o site demora carregar, não carrega alguma imagem ou está meio “bugado”, ele irá pensar que o site não é confiável e que terá problemas durante toda a navegação. A primeira coisa que temos de fazer é cuidar para não causar um efeito halo negativo.
O outro ponto, onde podemos brilhar de verdade, é criar um efeito halo positivo, afinal, já sabemos que a confiança é o primeiro item para um bom relacionamento, seja ele digital ou não. É muito importante que a primeira tela tenha elementos que transmitam confiança e credibilidade para o usuário, não só no sentido de mostrar que o site não é fake, mas que ele também vai conseguir atender às expectativas do visitante, sendo a melhor opção entre os concorrentes.
A mensagem principal do seu site ou aplicativo já precisa estar clara no primeiro viewpoint, por isso, é muito importante trabalharmos bem o “pitch” nessa tela inicial. Ele vai ser o principal argumento de venda do site, não importa se é e-commerce, institucional ou promocional, ele precisa vender uma ideia e o usuário precisa comprá-la para continuar navegando.

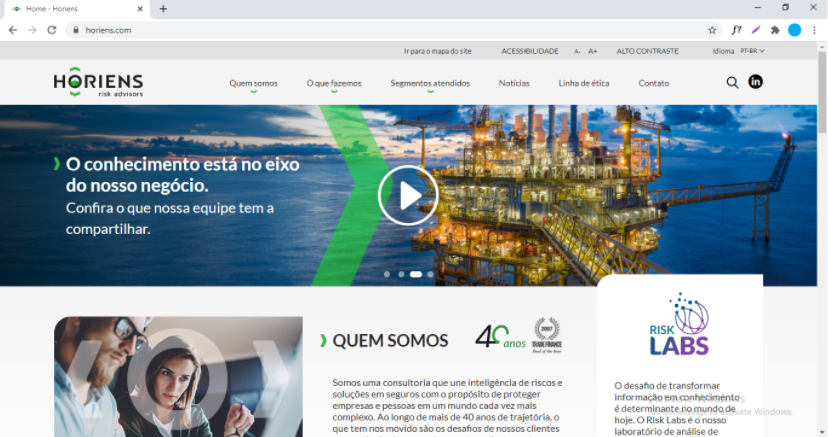
Veja, por exemplo, como a corretora de seguros Horiens (www.horiens.com.br) trabalha a sua tela inicial. Há diversos conteúdos (textos e imagens) que transmitem a mensagem da empresa, confiança e também chamam o visitante para saber mais. Além disso, nessa tela, o usuário já consegue visualizar diversas possibilidades que o site oferece.
A partir daí, com uma confiança consolidada, vamos para o funil de vendas trabalhar os elementos de atenção, interesse, desejo e ação. Você precisa que seu site chame a atenção do usuário, mas não é como colocar algo vermelho e piscando, tem que chamar atenção para o que ele está realmente buscando. Neste ponto, é importante seguir as melhores práticas de acessibilidade e usabilidade. Depois, o pitch de vendas vai começar a despertar o interesse deste usuário. Muito provavelmente, seu site ou aplicativo não terá todos os elementos do funil na tela inicial, contudo é importante trabalhar esses pontos que irão guiar o visitante ao longo do site.
Uma pergunta clássica: é preciso ter o botão (call to action) na tela inicial? Não necessariamente, apesar de muitas pessoas optarem por colocá-lo logo de cara. Só que seu usuário não vai querer comprar algo ou se inscrever em algo que ele não sabe o que é. Mais importante que tentar fazer o usuário clicar na tela inicial, é criar uma narrativa persuasiva. A tela inicial precisa ter o começo de uma história legal, que vai deixar o usuário interessado em continuar vendo, já partindo com uma boa impressão do seu site.
Resumidamente, essa é a importância do efeito halo no seu site, principalmente na tela inicial. Ele vai determinar como o seu usuário irá interpretar o seu site ou aplicativo inteiro, interferindo nos julgamentos prévios que o seu visitante terá enquanto navega, quer você queira ou não.
Formado em Publicidade e Propaganda, Filipe está há 15 anos no mercado digital. Atualmente, ele é CXO na NovaHaus e já atendeu grandes marcas nacionais e internacionais, como AB InBev, Ambev e Ajinomoto. Possui ampla experiência em UX Research, atuando nas etapas de pesquisa e desenvolvimento de produtos digitais centrados no usuário.
 Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Comentários