Quinta-feira, 02 de julho de 2015
No final de fevereiro deste ano, o Blog do Google para Webmasters anunciou a data para mais uma atualização no algoritmo para buscas feitas por dispositivos móveis, priorizando sites que estão preparados para as telas dos smartphones. Essa foi a primeira vez que o Google informou o momento exato de uma atualização, logo, o mundo digital criou grandes expectativas e batizou o dia como “Mobilegeddon”.
Desde a última atualização que priorizava os sites preparados para as telas de smartphones nos resultados de busca feitos por meio de dispositivos móveis, percebemos poucas alterações nas páginas de resultados. Inclusive, muitos sites ainda não sãomobile-friendly.
No final das contas, a alteração do algoritmo foi só um susto do Google?
Pelo contrário, significa que, aos poucos, o próprio algoritmo irá se ajustar para tornar a busca mais relevante. Ou seja, agora é a hora para as marcas prepararem os sites para receber visitantes de dispositivos móveis. Por isso, analisamos a importância dessa atualização, separamos as diferenças dos formatos e listamos os resultados esperados ao tornar o seu site mobile-friendly.
O que sabemos até agora:
Temos dois insights que ajudam a enxergar a luz no fim do túnel:
O mobile é importante!
A atualização é um caminho natural, já que a proposta do Google é de tornar a Internet um lugar melhor. Além disso, os dispositivos móveis tornaram-se indispensáveis para buscas durante o dia a dia. Alguns números comprovam o tamanho do mercado e a sua complexidade:
Como usuários, consideramos frustrante a experiência de fazer uma busca e acabar em um site onde é preciso dar zoom para ler ou clicar em qualquer informação.
Como entregar o conteúdo do site em dispositivos móveis? Ou por que se preocupar com as URLs e HTMLs? Sites mobile-friendly podem ser apresentados e se comportar de três diferentes formas:
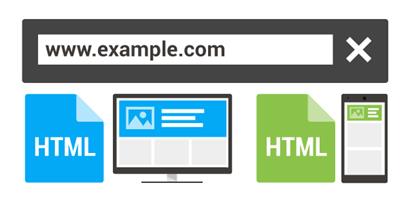
WEB DESIGN RESPONSIVO

Esse design pode ser exibido em todos os dispositivos com o mesmo código que se ajusta ao tamanho da tela. Exemplo: www.airbnb.com.br
EXIBIÇÃO DINAMICA

Códigos diferentes para cada dispositivo, mas no mesmo URL. Exemplo: g1.globo.com
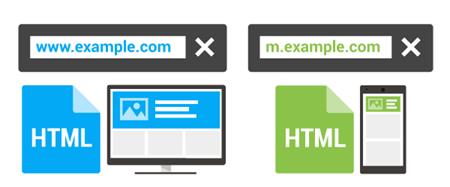
URLS SEPARADOS

Os URLs separados para dispositivos móveis veiculam códigos diferentes para computadores e dispositivos móveis (e, talvez, até mesmo para tablets) e em URLs diferentes. Exemplo: www.lufthansa.com / mobile.lufthansa.com
Resumindo:
| WEB DESIGN RESPONSIVO | EXIBIÇÃO DINÂMICA | URLs SEPARADOS | |
| URL | a mesma URL | a mesma URL | URLs diferentes |
| HTML | o mesmo HTML | HTMLs diferentes | HTMLs diferentes |
Qual o layout ideal para o meu site?
A respostas é que não existe um layout “ideal”. Em compensação, pelo nosso conhecimento e expertise em SEO, sugerimos o Web Design Responsivo. Alguns dos motivos:
Dicas importantes:
URLs SEPARADAS: Muito cuidado com os redirecionamentos, principalmente entre URLs para mobile e desktop. Faça diversos testes para ter certeza de que estejam funcionando corretamente.
VERSÕES: Se alguma página ou seção da versão desktop do sitenão possui uma versão para mobile, o melhor é que o usuário acesse a página na versão desktop mesmo.
FAT FINGER: Antes de criar qualquer layout para dispositivo móvel, considere criar botões grandes e espaçados para dedos grandes em telas pequenas. Afinal, todos os tipos de pessoas em todas as situações possíveis podem estar navegando no seu site.
ACESSIBILIDADE: Ao incorporar ou embedar vídeos, tenha certeza de que eles podem ser visualizados em qualquer dispositivo. Além disso, considere as legendas em seus vídeos, tanto por acessibilidade quanto para pessoas que não possam ligar o áudio.
POP-UP: Evite os pop-ups, a experiência de abrir e fechar modais nos dispositivos móveis pode ser frustrante.
APPs: Para divulgar o seu app na versão mobile, o ideal é apresentá-lo discretamente como um pequeno banner no topo do seu site.
Quais resultados devo esperar?
Além do melhor posicionamento das páginas do site no Google, também há outros benefícios com o aumento de acessos através de dispositivos mobile:
Outras dicas:
O seu site é mobile? Faça o teste:
www.google.com/webmasters/tools/mobile-friendly
Verifique a velocidade do seu site:
https://developers.google.com/speed/pagespeed/insights/?hl=pt-BR
##
*Equipes de SEO e Content Marketing da iProspect
 Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Site desenvolvido pela Apiki WordPress, primeira empresa brasileira 100% especializada em WordPress.
Comentários